
主要特色
Main Features
- 模块化随心组合全新可视化编辑器,自由组合模块做出个性页面
- 强大SEO功能代码级优化,免装SEO插件,文章关键词自动内链
- 响应式设计完美兼容PC端、手机端和平板等各类设备访问
- 前端用户中心自主原创开发的前端用户中心功能,可支持社交登录
- 可视化设置后台设置选项均有可视化的设置面板,小白也可快速上手
- 手机注册登录新版本可支持手机注册登录功能,并向下兼容邮箱帐号登录
- 文章专题归类支持文章专题添加,可灵活展示网站特定类型文章
- 快讯功能通过快讯功能可实时发布网站或者行业最新新闻动态
- 文章功能扩展快讯、专题、投稿、版权、打赏、点赞、收藏、手机分享图
- 原创Themer框架为主题提供后台设置面板、可视化工具、基础功能集合
- 一键导入演示数据主题内置导入工具,可一键导入数据实现演示站效果
- 长久免费使用一次购买即可获得此WordPress主题长久免费使用权,省钱省心
用户中心设置
用户中心功能自Themer框架 2.7.0版本开始封装为独立的插件,独立后的用户中心插件可在第三方主题使用,用户也可按需安装插件,减少主题代码量。
用户中心功能为WPCOM团队自主研发的功能模块,可实现网站前端用户注册、用户登录、找回密码、账号设置、个人中心、社交登录(微信、QQ、微博)、用户列表、用户分组、用户权限、注册审核、邮件激活、前端头像上传裁剪、用户封面图片上传、WooCommerce兼容、表单滑动验证、AJAX交互等强大功能。
功能优势
用户中心模块早期是基于第三方插件实现,后来自主开发集成到Themer框架为自带模块,随着功能的完善以及业务需求近期已经拆分封装成独立的用户中心插件了,目前我们的用户中心插件具有以下优势:
- 更小巧更轻量,性能显著提升;
- 全面整合已有产品,可支持适配我们现有主题以及用户中心高级版插件、问答插件和WooCommerce;
- 全新的注册、登录表单,采用ajax提交,更好的用户体验;
- 全新的图片上传接口,并整合wordpress底层API接口,可兼容云储存插件实现用户头像、封面图片的云端存储;
- 更好的扩展性,菜单选项、表单选项、验证方式等都可通过接口注册增加,方便二次开发和插件接入;
- 接入阿里云验证码、腾讯云验证码功能,可防止机器人恶意注册;
- 全新优化的找回密码交互流程;
- 极大减少了设置选项,仅需简单设置即可完成功能部署;
设置教程
1. 功能开启
先激活主题,再进入后台主题设置>安装插件(WPCOM用户中心),找到WPCOM用户中心插件安装并启用。
接下来上传高级用户中心插件安装并启用;然后禁用最先安装的免费版(WPCOM用户中心)。至此你的用户中心高级版插件已经安装成功了,接下来在后台用户中心里面设置。
如果允许用户注册,需要检查WordPress后台设置>常规里面的成员资格是否开启允许注册,否则注册页面会提示未开放注册。
2. 常用页面配置
配置用户中心功能常用的页面,目前需要用到的页面和对应的shortcode(短代码/简码/短码)为:
- 注册,对应的shortcode:
[wpcom-member type="form" action="register"]; - 登录,对应的shortcode:
[wpcom-member type="form" action="login"]; - 账号设置/我的资料,对应的shortcode:
[wpcom-member type="account"]; - 重置密码/找回密码,对应的shortcode:
[wpcom-member type="lostpassword"]; - 个人中心/用户信息(企业主题无此功能),对应的shortcode:
[wpcom-member type="profile"](如果配置好后页面出现404错误的话,可进入设置>固定链接直接点击保存更改按钮即可);
常用页面的别名(如果设置了固定链接的话别名会显示在链接地址里面)建议不要有中文,否则在有二级页面的情况下可能会出现404错误。
添加方法
进入后台页面,点击新建页面(如果是已经导入演示数据的用户可以先看下页面列表里面是否已经导入了对应的页面,有的话则可以直接点击编辑页面检查shortcode是否正确即可)。
添加的shortcode代码中的引号需要是英文输入状态下的引号(即半角字符)。
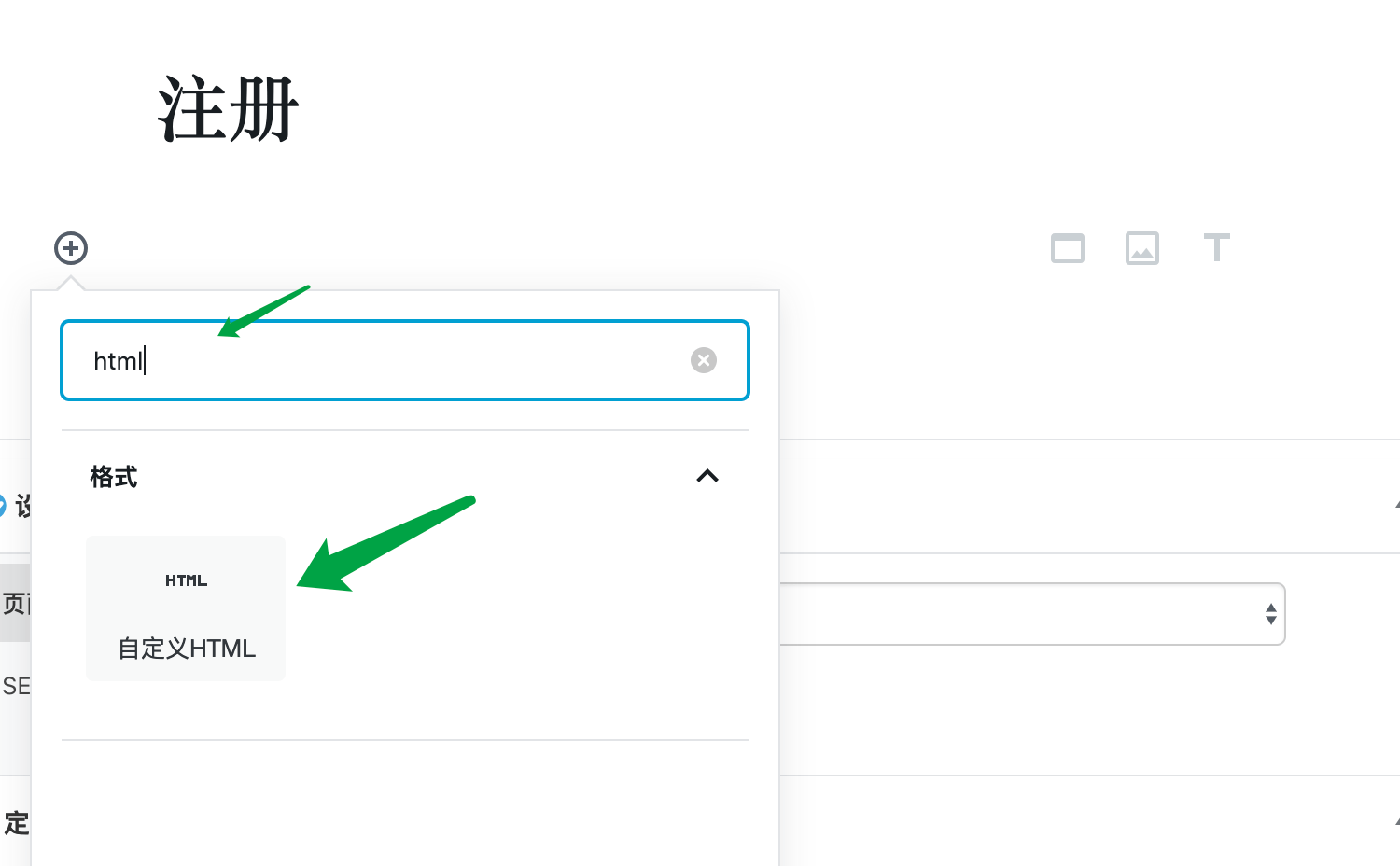
区块编辑器添加方法:
使用自定义HTML或者简码区块添加,如果找不到可以搜索,如图:

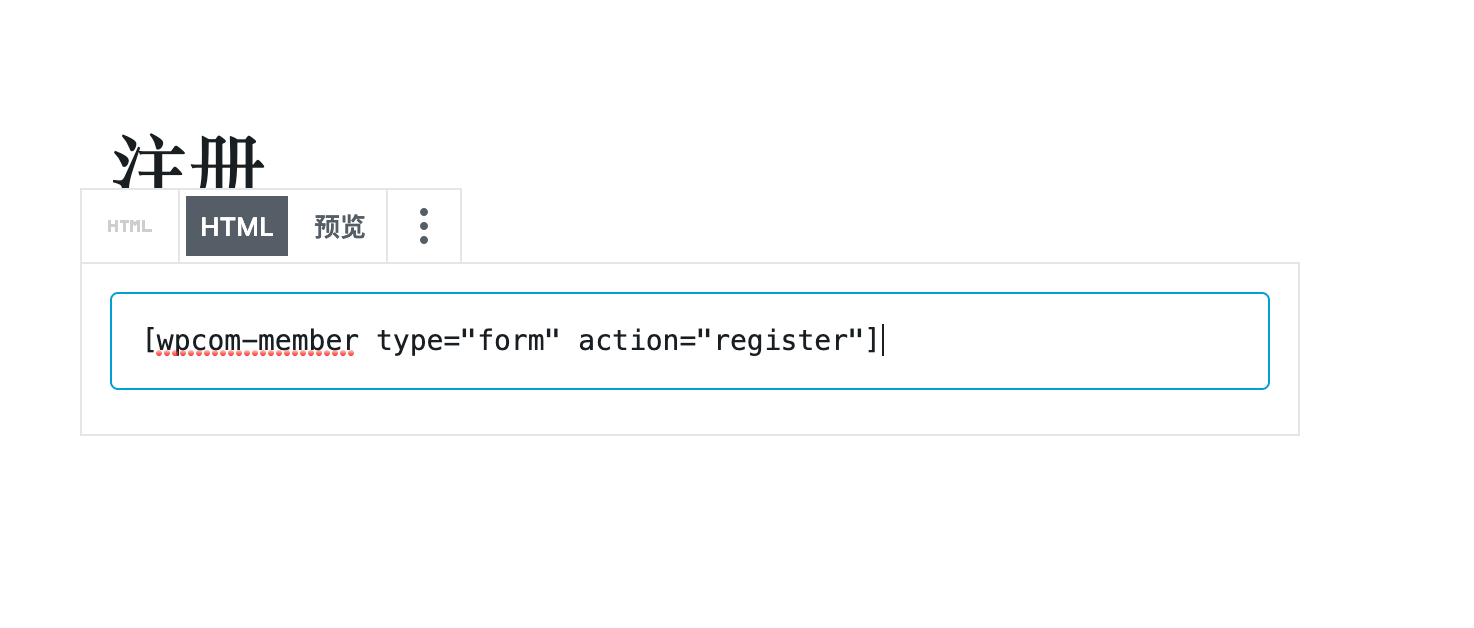
然后输入shortcode代码,如图:

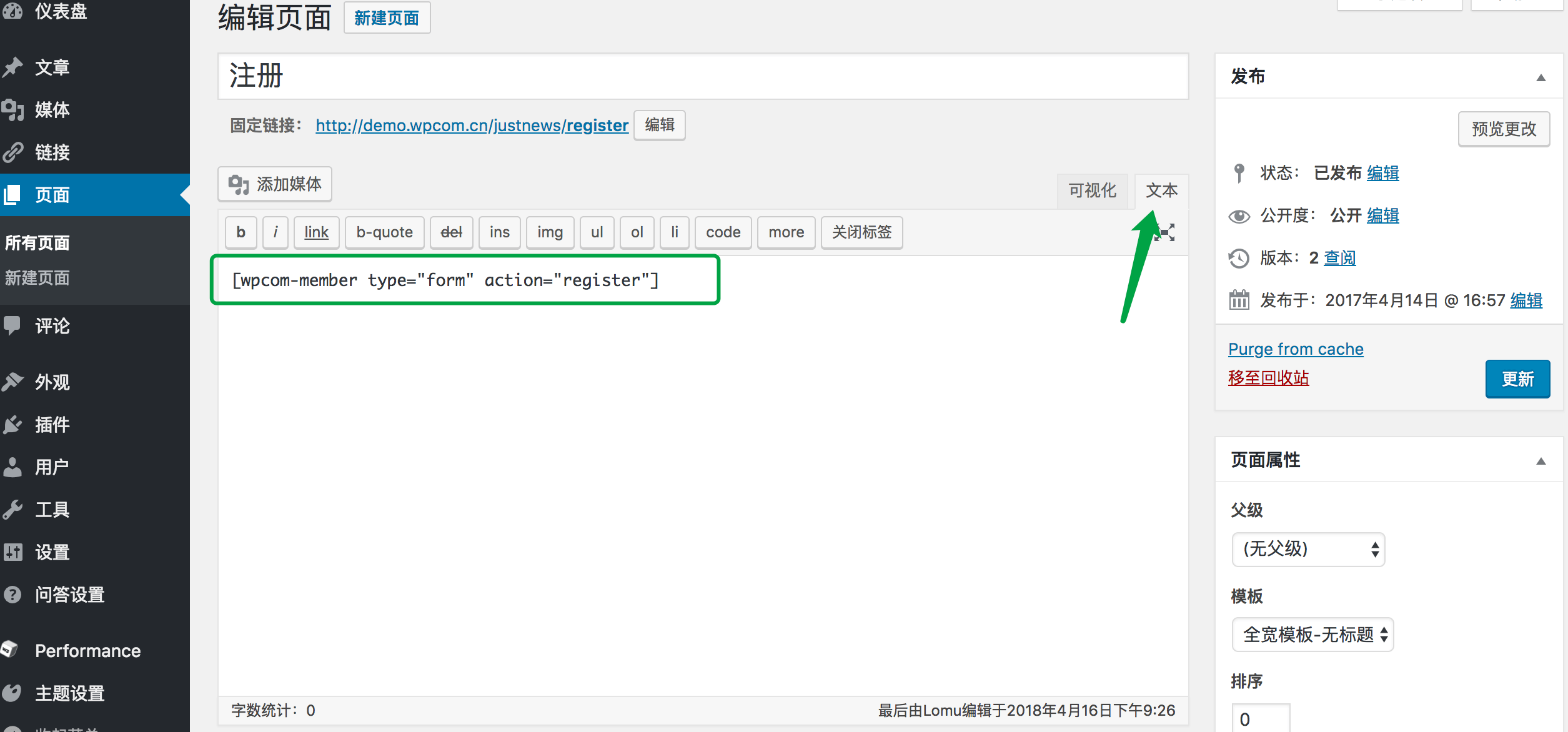
旧版编辑器添加方法:

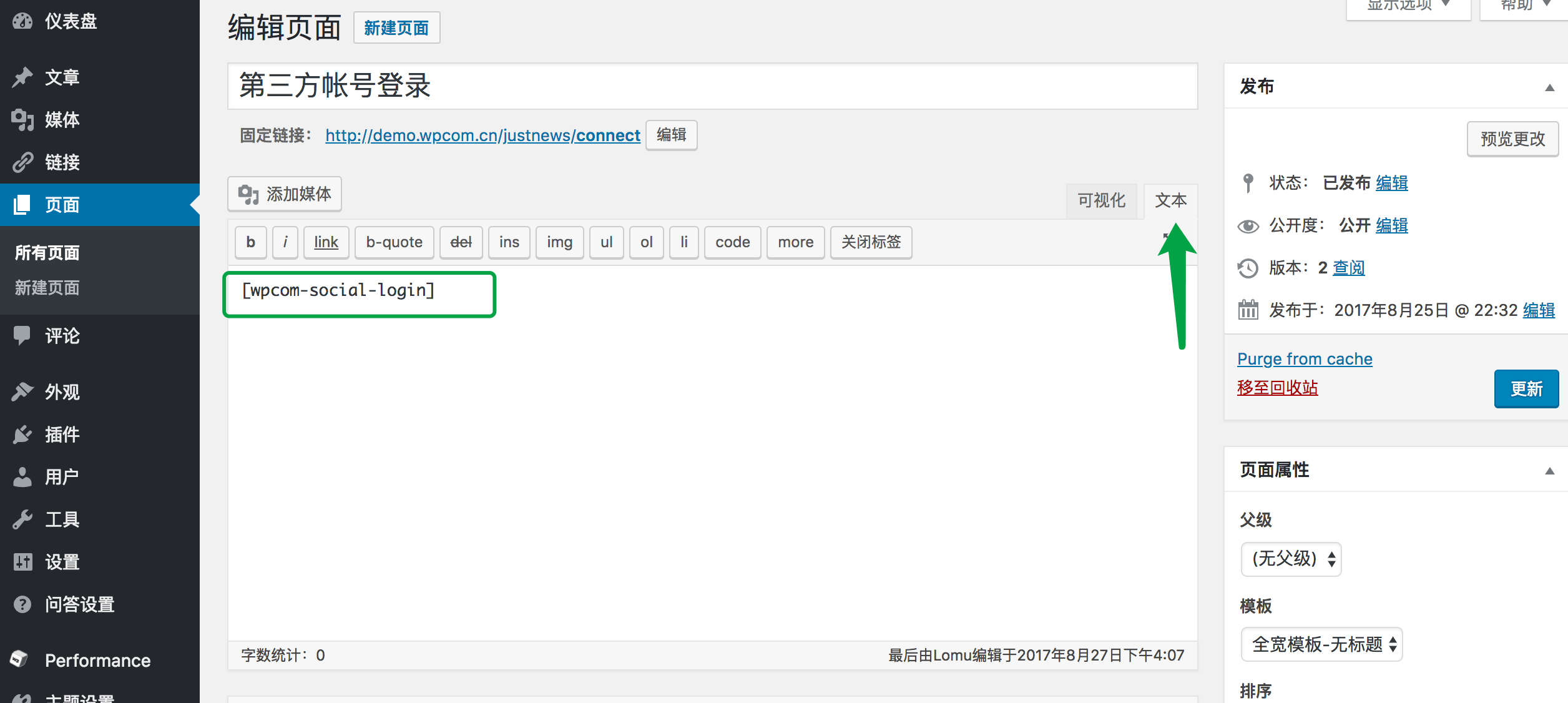
添加shortcode的时候建议将编辑器切换到文本模式下,如上图所示。
按此方式依次添加用户中心功能常用的页面。
推荐:注册、登录、找回密码、账号设置等页面如果不希望显示边栏,想实现演示站的全宽效果,可在页面编辑里面将设置选项>页面设置>页面边栏选择不显示边栏即可。
将页面配置到用户中心
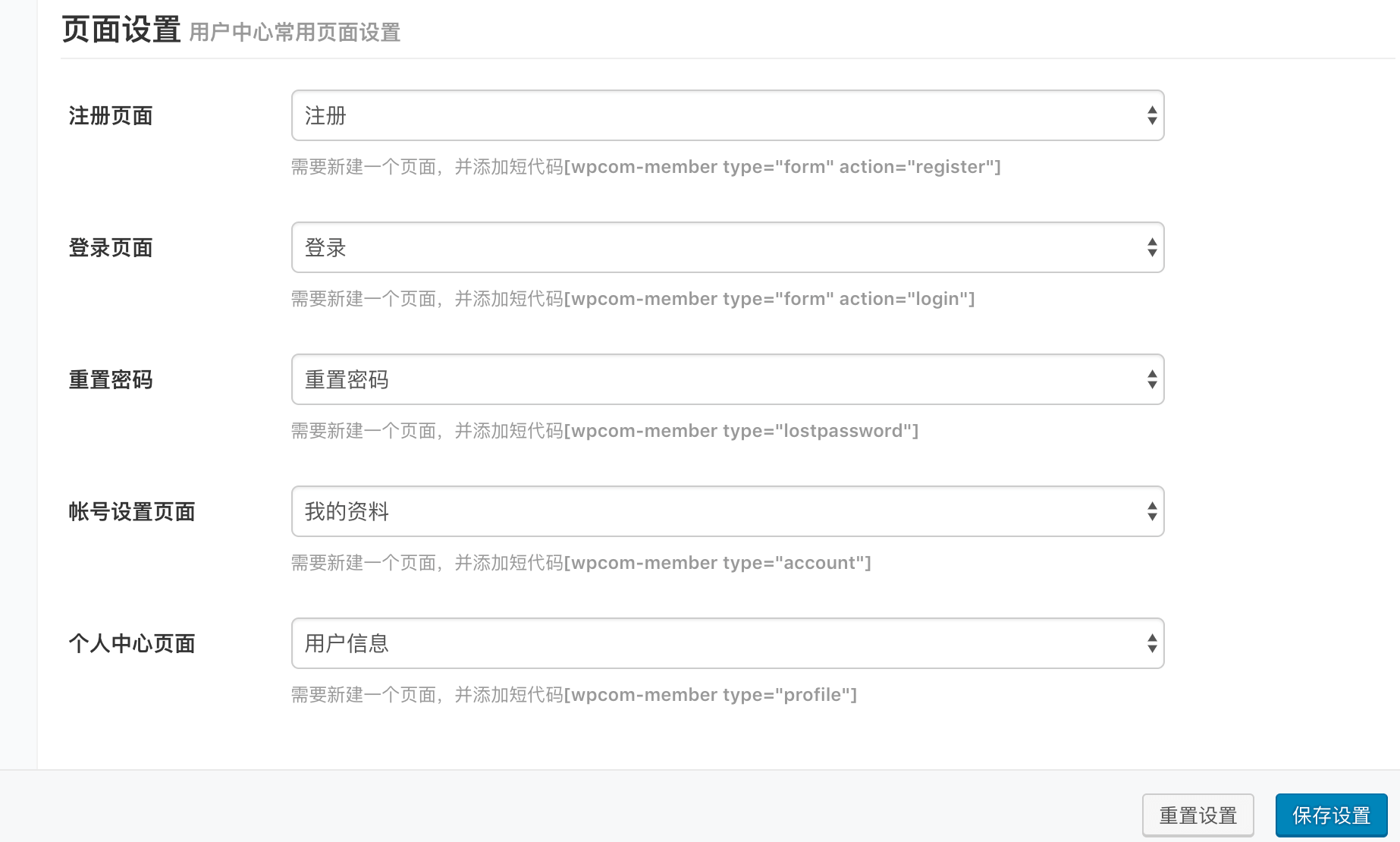
添加好页面后,可前往主题设置>用户中心>页面设置,依次设置好上面添加的页面,然后保存主题设置。
3. 用户分组(企业主题无此功能)
新建和编辑用户分组
启用用户中心功能后可在后台用户>用户分组下新建和编辑用户分组,目前可对用户分组设置分组内用户的系统角色、后台访问权限、前端工具条等。
默认用户分组设置
默认用户分组可在主题设置>用户中心页面设置默认分组。建议设置默认分组,可用于新注册用户权限分配。
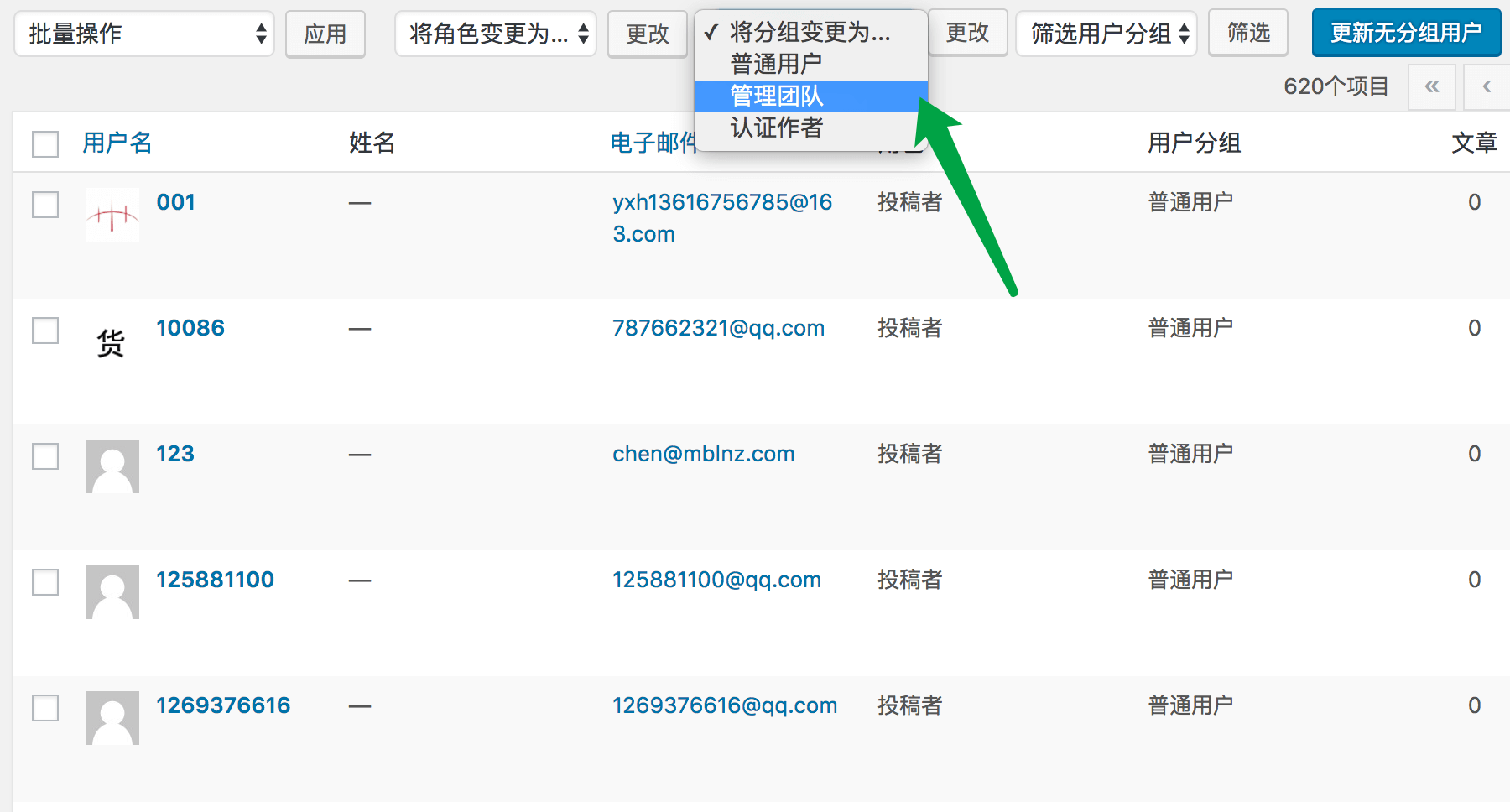
修改用户的分组
批量修改:进入用户>所有用户,勾选需要批量修改的用户,然后通过批量修改工具修改,如图:

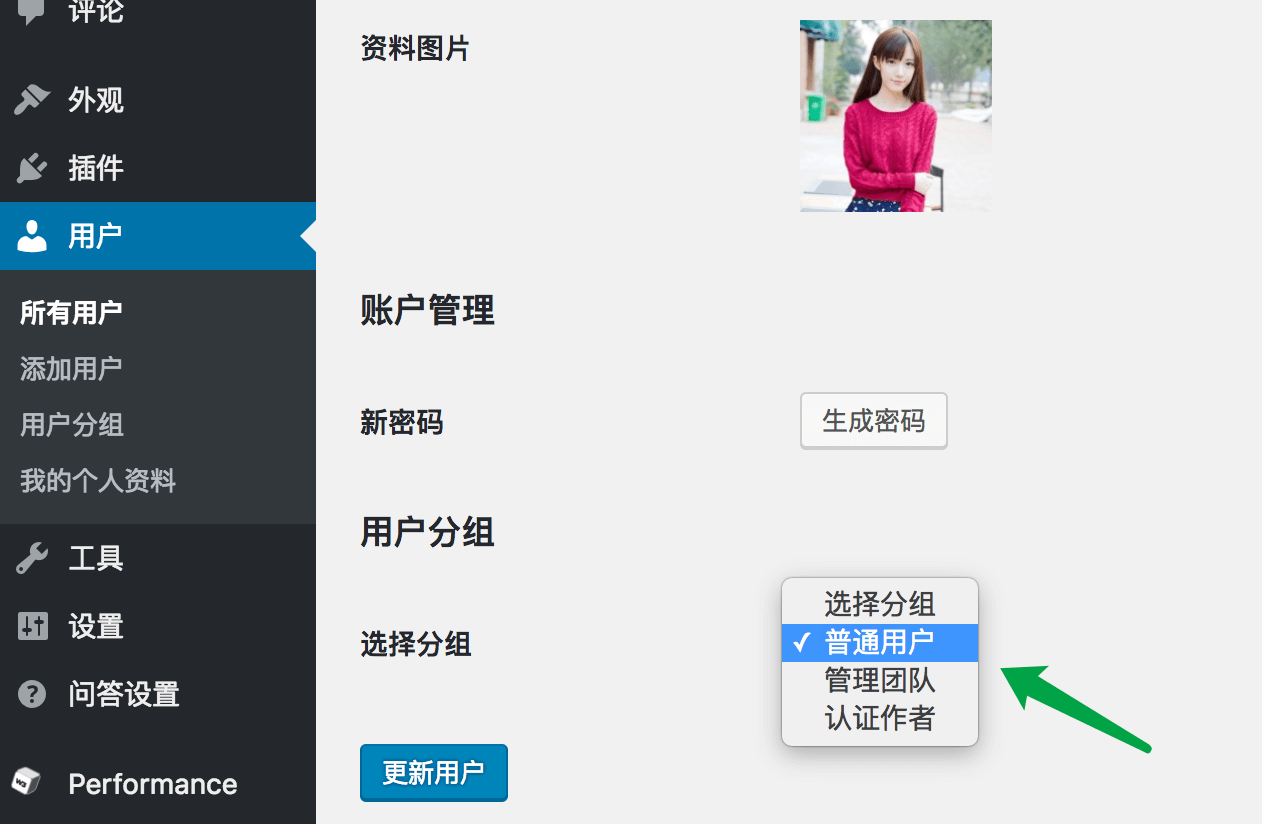
单独修改:如需单独修改某个用户的分组,可以进入用户>所有用户,编辑某个用户的资料,进入用户的资料编辑页面,找到用户分组选项,选择要修改的用户分组,如图:
4. 手机注册
功能开启
进入主题设置>用户中心>手机注册,打开开启手机注册选项,保存主题设置。
短信接口设置
主题支持手机注册和手机快捷登录,其中会涉及到短信验证码的发送,目前可支持腾讯云短信和阿里云短信服务接口,用户可根据自己需要选择。
腾讯云短信接口设置
腾讯云短信服务申请地址:https://cloud.tencent.com/product/sms
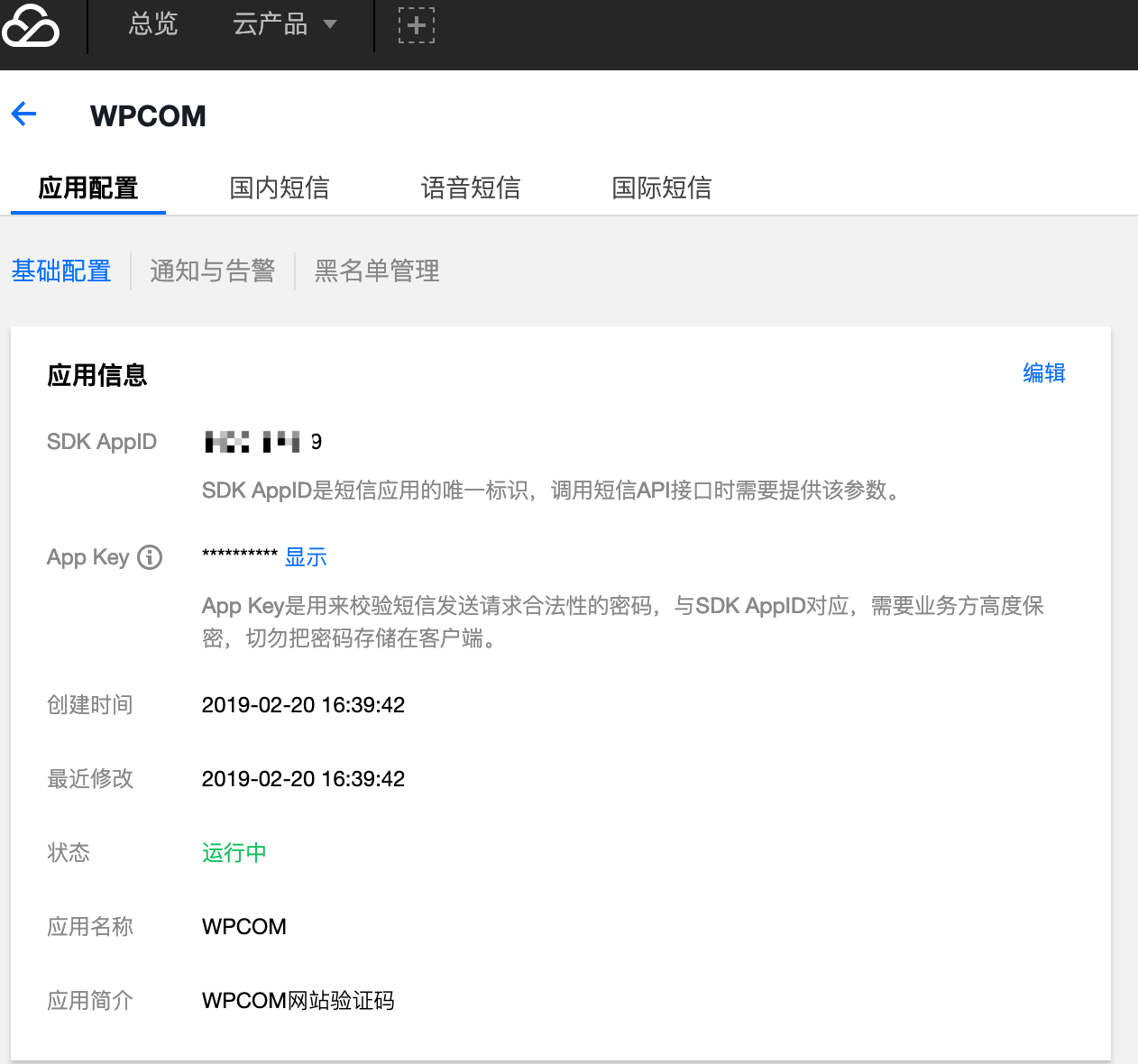
申请免费使用按钮免费开通短信服务后进入后台管理页面,从左侧菜单进入应用列表,点击创建应用,创建好应用后进入这个应用,可以看到SDK AppID和App Key,将这两个填入网站后台主题设置>用户中心>腾讯云短信接口里面对应选项(如果没有的话,需要先开启手机注册,并将短信接口选择腾讯云),如图:
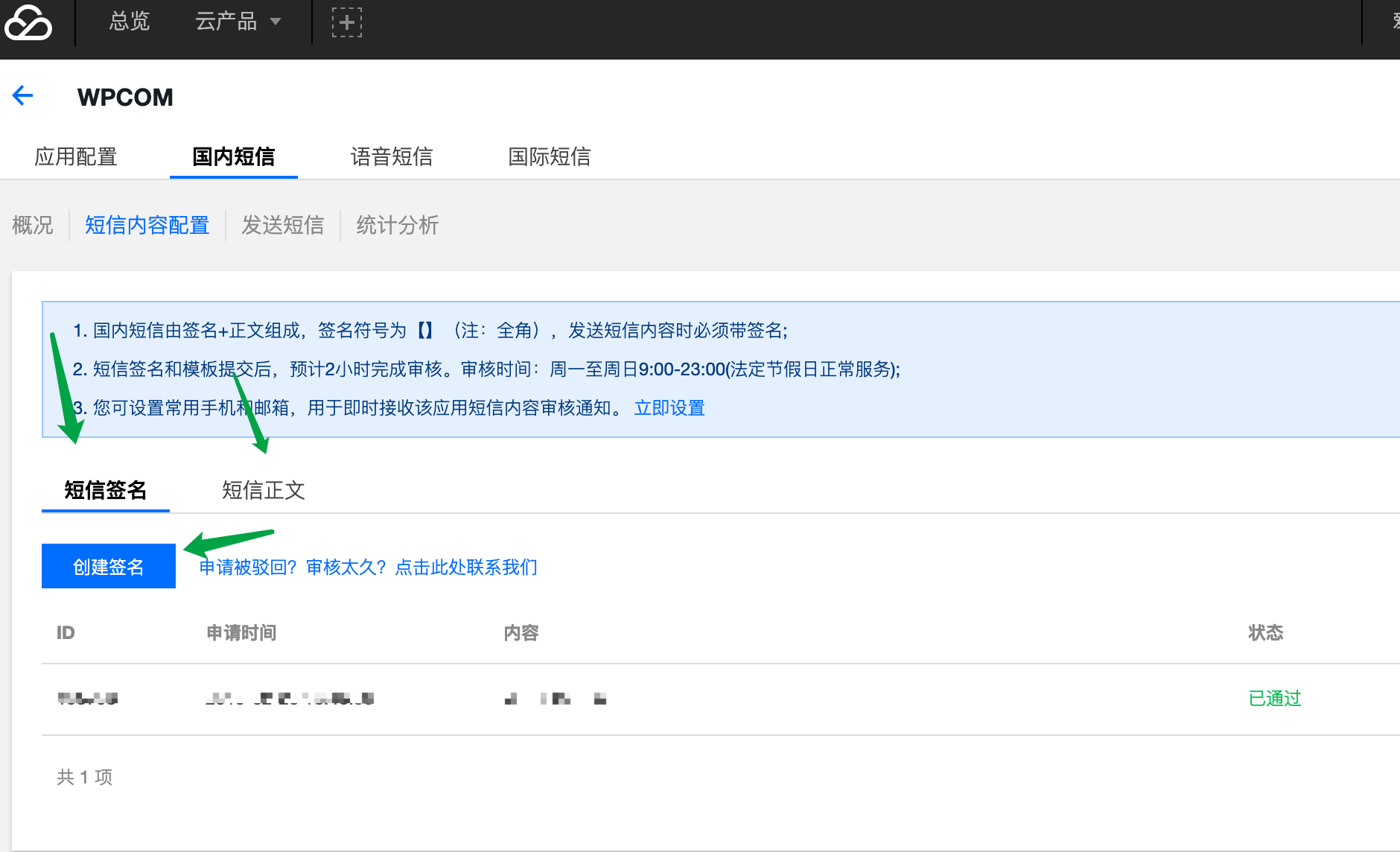
然后回到腾讯云之前的界面,进入国内短信>短信内容配置,分别申请短信签名和短信正文(短信正文有两个参数,分别是{1}:验证码,{2}:验证码有效分钟数,例如演示站使用的短信正文模板为:您的验证码为:{1},该验证码{2}分钟内有效,请勿泄漏于他人!),然后等待审核,如图:
如果审核通过后,复制短信签名的内容(注意,是签名内容,不是ID)到网站主题设置>用户中心>腾讯云短信接口>短信签名选项,同理,设置好短信模板ID(不过这里就是短信正文的ID,不是内容,请看清填写)。
阿里云短信接口设置
阿里云短信服务申请地址:https://www.aliyun.com/product/sms
AccessKey设置:进入阿里云后台控制台,将鼠标移到页面右上角的头像上,然后在下拉菜单里面找到AccessKey 管理,分别获取AccessKey ID和Access Key Secret,然后分别填入网站后台主题设置>用户中心>手机注册>阿里云短信接口下的对应选项(如果没有的话,需要先开启手机注册,并将短信接口选择阿里云)。
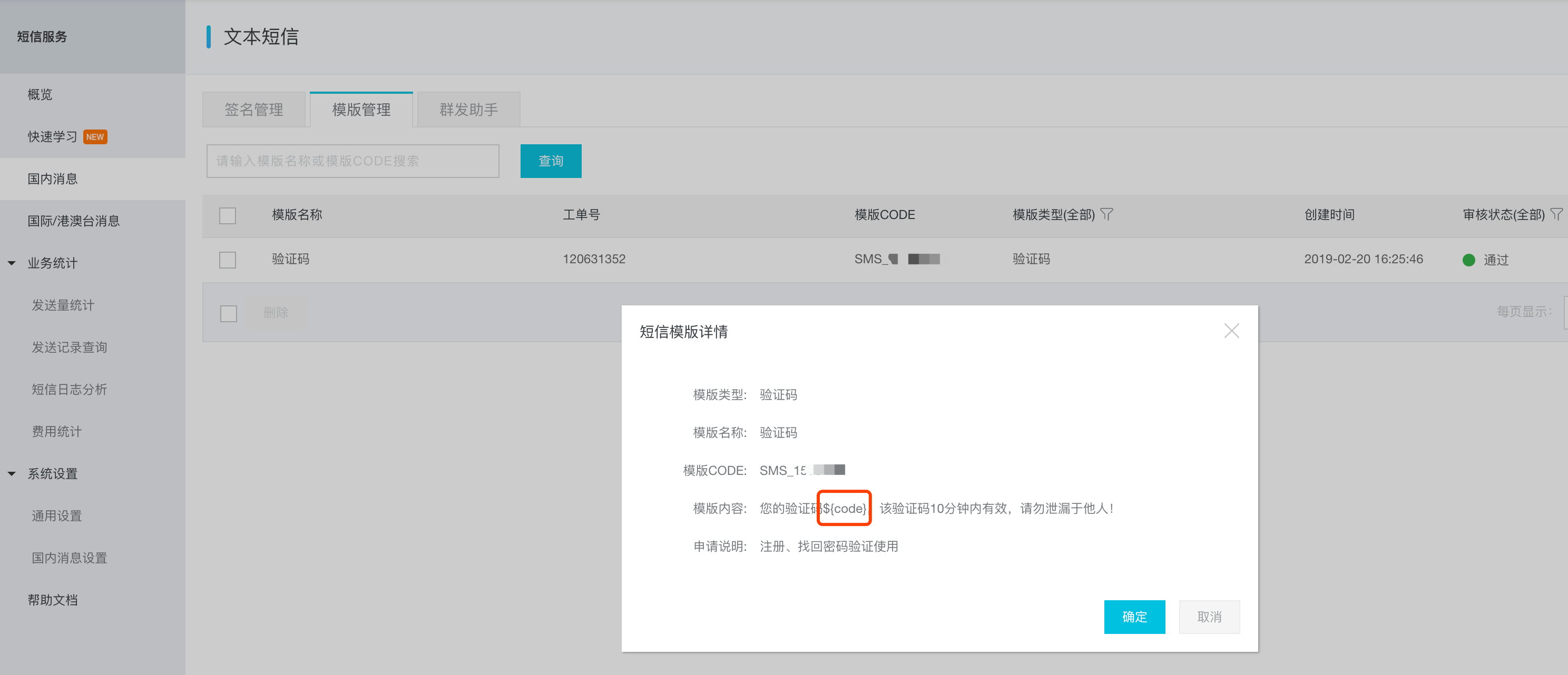
通过上面给的阿里云短信服务申请地址,进入短信服务管理控制台,再进入国内消息,分别申请一个短信签名和短信模板,其中需要注意的是短信模板里面需要有一个验证码的变量${code},发送短信的时候会自动替换成验证码,同时建议在模板里面说明下验证码的有效时间,目前是10分钟,如图:
申请好短信签名和短信模板并审核通过后,将短信签名名称和短信模板CODE(注意这里需要填写的是模板CODE)分别填写到主题设置>用户中心>手机注册>阿里云短信接口下的对应选项即可。
5. 社交登录
功能开启
进入主题设置>用户中心>社交登录,打开开启社交登录选项,保存主题设置。
设置社交绑定页面
社交绑定页面是一个单独的页面,不能直接使用注册或者登录页面。
新建页面:进入后台页面,选择新建页面,页面标题可以为第三方账号登录(也可以自己定),内容里面添加[wpcom-social-login],建议切换到文本模式下添加,如图:

设置页面:主题设置>用户中心>社交登录选项下的社交绑定页面,选择刚新建的页面,保存主题设置。
这个页面是用于登录后的账号绑定操作,并不能直接访问,直接访问会出现
第三方账号返回参数错误的提示,这是正常的。
接口申请和设置
社交登录功能必须要有接口权限才能使用,您可以进入主题设置>用户中心>社交登录,点击添加登录方式来增加登录接口,具体接口申请和设置可以参考:
Twitter接口说明
由于Twitter对于开发者账号审核较严格,几乎很难通过,所以暂未整理,如果没有已经认证过的开发者账号建议可以放弃。
关于微信登录
微信登录需要企业资质并认证后才可使用。
其中微信公众号平台登录接口需要是认证服务号,个人号、订阅号、未认证公众号请参考这个教程:https://www.wpcom.cn/help/281.html
微信登录区分微信开放平台和微信公众号平台,两者是不一样的:
微信开放平台是面向PC电脑端网站;微信公众号平台是面向移动端微信内置浏览器访问登录。
所以条件允许的情况下一般是建议同时申请并配置两个平台的微信登录接口,这样用户中心在注册登录页会自动检测并调用合适的接口;针对仅配置一个接口的情况也进行了降级适配处理:
- 仅申请并配置
微信公众平台接口:在网页端展示二维码,可通过服务端代理中转实现网页端的微信登录; - 仅申请并配置
微信开放平台接口:在手机端展示微信登录的二维码。
如果同时配置了两个登录接口,默认情况下微信会生成两套不同的openid,也就是两个登录接口登录后用户不互通,所以为了两个平台账号的互通与同步,建议您在开放平台后台绑定您的公众号,实现两平台数据统一,具体参考这个教程【微信登录数据同步】部分说明。
6. 其他设置
表单安全验证
主题对注册、登录、找回密码等表单提交有安全验证功能,可防止恶意撞库攻击、机器人批量注册。目前主题集成了阿里云验证码、腾讯云验证码、hCaptcha和Google reCAPTCHA四种安全验证方式可供选择配置,选择方式:主题设置>用户中心>安全验证方式。
阿里云验证码(2.0)
阿里云全新验证码2.0产品,开通和接入可以点击此处参考官方文档。
用户中心功能已经做了技术集成相关的开发工作,我们只需要配置几个选项即可完成功能的开启:
1.功能开启
主题设置>用户中心>人机验证方式选项选择阿里云验证码2.0。
2.配置身份标选项
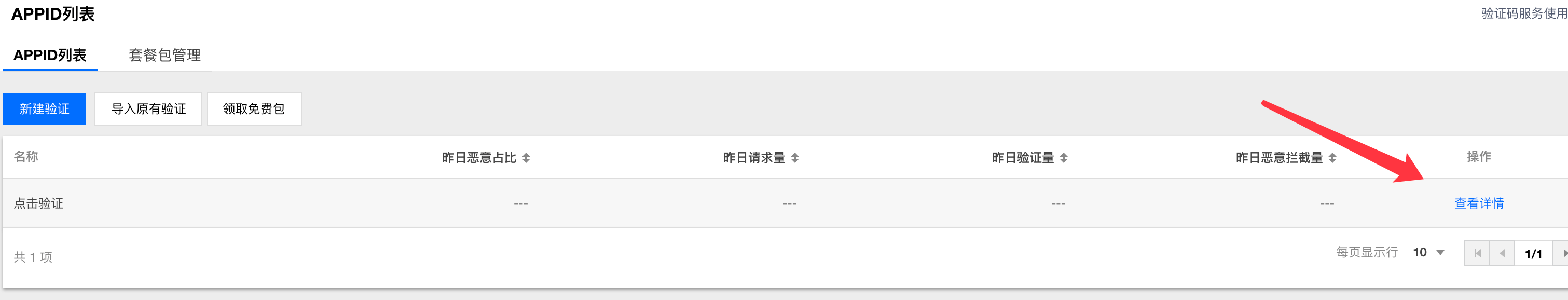
结合上面的官方参考文档进入 验证码2.0控制台。
如果没有开通购买服务的话先开通购买,再进入概览页面实例基本信息卡片区域,获取右侧的身份标:

3.配置场景ID选项
进入控制台场景管理页面,如果没有场景则点击新建场景,客户端类型可以选择Web或者H5,其他选项根据自身需求设置即可,然后获取到场景ID:

4.配置 AccessKey ID 和 AccessKey Secret 选项
在阿里云后台右上角鼠标移到头像上,再点击AccessKey 管理进入获取。
如果使用子用户创建的AccessKey,请确认对应子用户的权限是否有验证码产品的操作权限,如果没有的话需要在自用户的权限管理里面添加AliyunYundunAFSFullAccess的权限策略。
阿里云验证码(旧版1.0,目前推荐使用2.0版本)
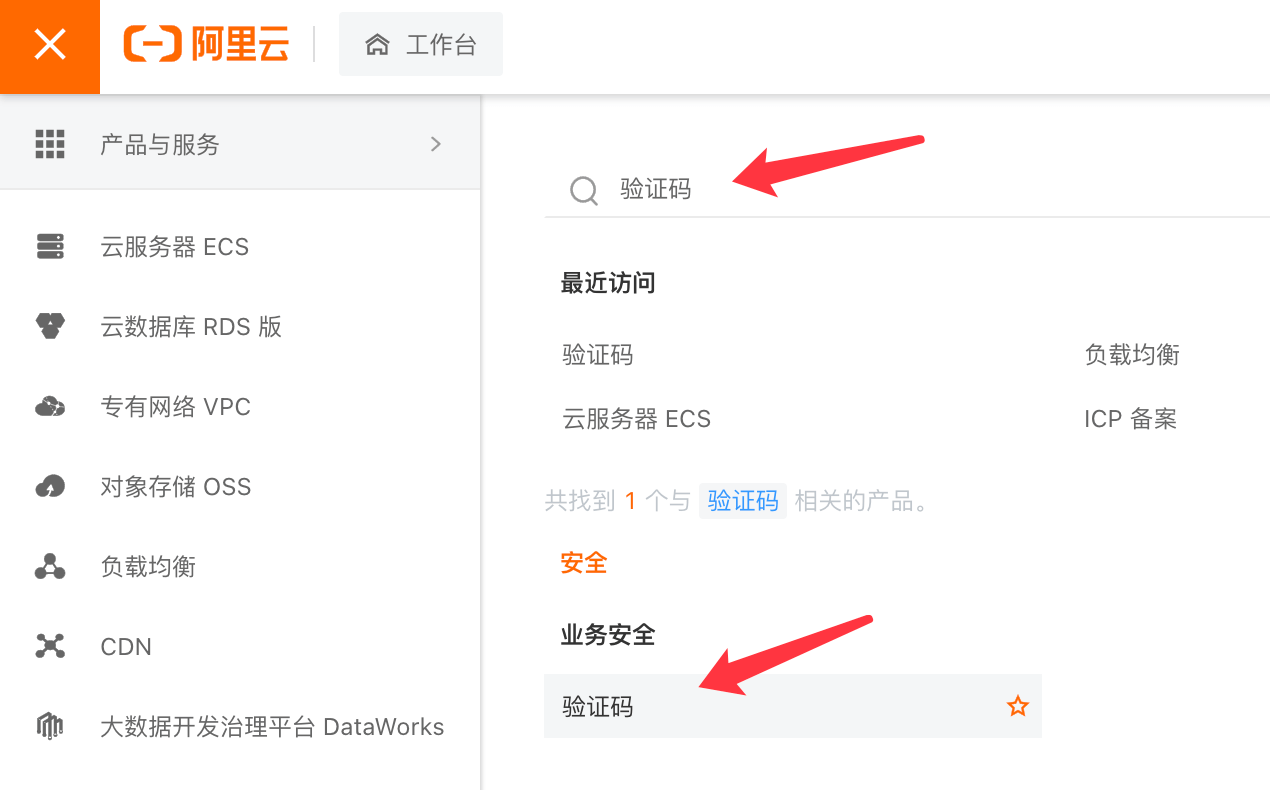
滑动验证功能基于阿里云验证码(1.0)验证接口,使用前需要进行接口申请。申请方式如下: 进入阿里云后台产品与服务>安全>验证码,如果找不到可以直接搜索,如图:
进入后点击新增配置进入接口配置页面。页面中的应用类型选择网页,验证方式选择滑动验证,其他选项可根据您的实际情况选择即可。后面直接下一步或者提交即可,按此方式重复新建使用场景为注册和登录的两个配置,另外考虑到兼容手机端需要再建两个应用类型为移动端WAP/HTML5的配置。
新建好配置后回到人机验证列表,可以看到新建的配置,复制其中的appkey(多个配置的appkey是相同的),然后进入网站后台主题设置>用户中心>阿里云人机验证,将复制的appkey填入appkey选项。
主题设置>用户中心>阿里云人机验证选项下还有另外两个选项:Access Key ID和Access Key Secret,他们的获取方法:进入阿里云后台,将鼠标移到右上角头像上,再点击AccessKey 管理进入即可获取。
腾讯云验证码
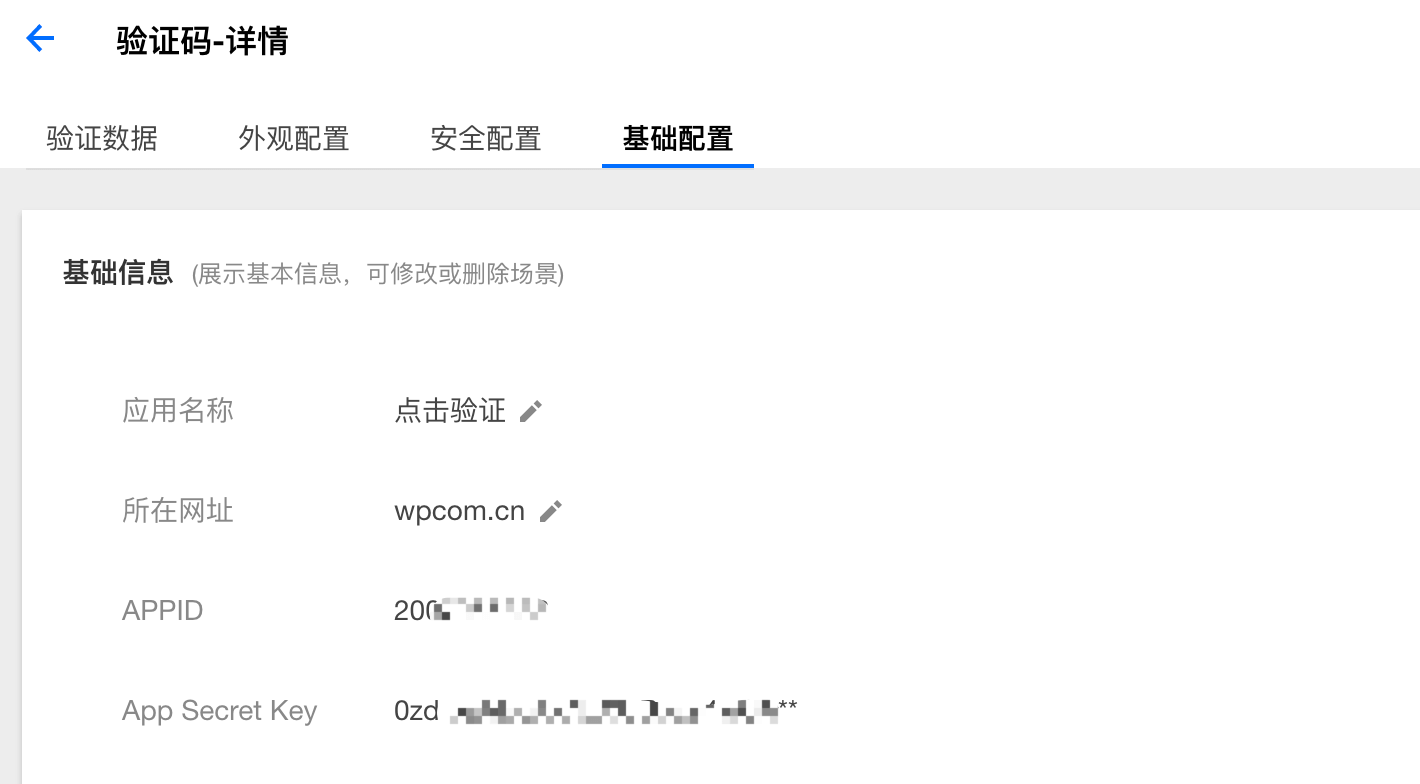
腾讯云验证码申请地址可以点击此处,注册登录后在控制台点击新建验证,验证场景选择账号场景,建好后点击查看详情,进入基础配置,获取App ID和App Secret Key,如图:
然后将获取到的App ID和App Secret Key填入网站后台主题设置>用户中心>腾讯云验证码/防水墙选项。
hCaptcha
hCaptcha适合国内外都有访问需求的网站,全球都可以正常访问,并且还免费。
申请地址:https://hcaptcha.com/?r=297b29f2b398
Google reCAPTCHA
Google reCAPTCHA 适合境外针对,目前国内网络无法正常加载。
Google reCAPTCHA 申请地址:https://developers.google.com/recaptcha
用户列表
用户中心内置用户列表功能,可通过shortcode调用,例如JustNews主题演示页面:http://demo.wpcom.cn/justnews/members
添加方法: 用户列表是通过shortcode调用的,shortcode为:[wpcom-member type="userlist"],直接在页面添加即可。
用户列表shortcode可支持更多参数的设置:
- 指定用户分组:group=”分组ID”,分组ID可进入
用户>用户分组,然后编辑对应分组,可以在浏览器地址栏获取到ID,也就是tag_ID=后面的数字; - 指定用户ID:users=”用户ID,多个ID英文逗号分隔”,用户ID可进入
用户>所有用户,然后编辑对应用户,可以在浏览器地址栏获取到ID,也就是user_id=后面的数字; - 每页显示10个:per_page=”10″;
- 排序依据:orderby=”registered”,
registered为注册时间,也可以换成ID、name、email、login、post_count等; - 排序顺序:order=”DESC”,order可以为
ASC(顺序:1,2,3)或者DESC(倒序:3,2,1) - 每行显示个数:cols=”2″,默认是2个,可以支持设置2、3、4个
例如获取分组ID为1的用户,根据用户ID倒序排序,则可以使用:
[wpcom-member type="userlist" group="1" orderby="ID" order="DESC"]









评论(0)